Helping CYF scale through product design and leadership.
Leading the user research, design and testing of CYF’s custom-built learning management system, to automate and scale trainee applications - from dozens to thousands.

Designing CodeYourFuture's LMS.
Project: Designing, launching, and iterating CodeYourFuture's custom LMS.
My Role: UXUI Lead. Hands-on work: strategy, design sprint facilitation, sketching, wire framing, UI design, stakeholder collaboration, research lead, conducting interviews, guiding jnr. designers, supervising jnr. devs, project management, design system creation, data analysis (qual and quant).
Timeline: Late 2018 - Early 2021.
Overview
In early 2018, Code Your Future (CYF), a non-profit training refugees and disadvantaged individuals to become developers, faced a critical growth juncture. With their first significant funding secured, they needed to transition from a manual, email-based application process, manageable only for dozens, to a scalable digital solution.
As a volunteer designer, I was chosen to lead the design of a bespoke Learning Management System (LMS) and its backend, enabling CYF to handle thousands of applications and setting the stage for future growth. This project involved mentoring junior designers, collaborating with junior developers, and delivering a user-centred platform under tight constraints.
The Challenge: From Manual Emails to Digital Scale
CYF's mission to scale was hampered by its application process. One part-time employee manually managed applications via email, a bottleneck preventing growth beyond a handful of trainees per cohort. The new funding was transformative, but also carried pressure:
Scalability: The manual system was entirely unsustainable for the desired growth.
High Stakes: Failure to deliver a functional digital platform could jeopardize CYF's ability to utilise the funding effectively and potentially stall its mission to scale.
Resource Constraints: The team consisted of myself (lead), two junior designers (students needing mentorship), and junior developers guided by one senior developer.
Complex Needs: The system needed a user-friendly front-end (LMS) for applicants and a unique, volunteer-centric backend for managing assessments and support, unlike typical off-the-shelf LMS solutions.
My Role: Lead Designer. Responsibilities included:
Leading the end-to-end design process (research, ideation, prototyping, testing).
Defining project scope and requirements.
Mentoring and guiding two junior designers.
Collaborating with development teams.
Ensuring stakeholder alignment.
The Approach: Research-Driven Design & Collaboration (Rising Action)
We adopted a user-centred design process, starting with understanding the needs of everyone involved.
1. Scoping & Discovery:
We began by defining the core requirements for both the applicant-facing LMS and the volunteer/admin backend.
2. User Research:
Qualitative Insights: We conducted interviews to gather deep insights:
LMS Front-end: Interviewed CYF graduates and current trainees to understand their journey, pain points with any previous (even manual) processes, motivations, and technical access (highlighting the need for mobile compatibility).
Backend System: Interviewed CYF volunteers and the employee managing the manual process to map the existing workflow, identify administrative needs, understand volunteer tasks (reviewing submissions, communication), and data requirements.
3. Design & Prototyping - The LMS Front-end:
Goal: Create an intuitive, supportive, and progressive learning environment that served as the application.
Process: Leveraging common LMS design patterns, we moved quickly from user flows and wireframes to a testable prototype. Key features included:
User registration and profile management.
Clear dashboard/homepage with an instructional video.
Sequenced steps/modules that unlocked upon completion, showing clear progress.
Evidence submission functionality for tasks.
Integrated commenting for communication between applicants and volunteers.
A dedicated help section linking to maintained external resources.
Mobile-first design: Recognizing many applicants initially lacked laptops.
Inclusive visuals: Incorporated friendly illustrations from a volunteer illustrator.
Mentorship Focus: Ensured junior designers meticulously handled details, focusing on accessibility standards and functional clarity.
Iteration: The platform, initially called the "Software Development Application Process," was later renamed "Intro to Coding" based on user understanding and positioning.
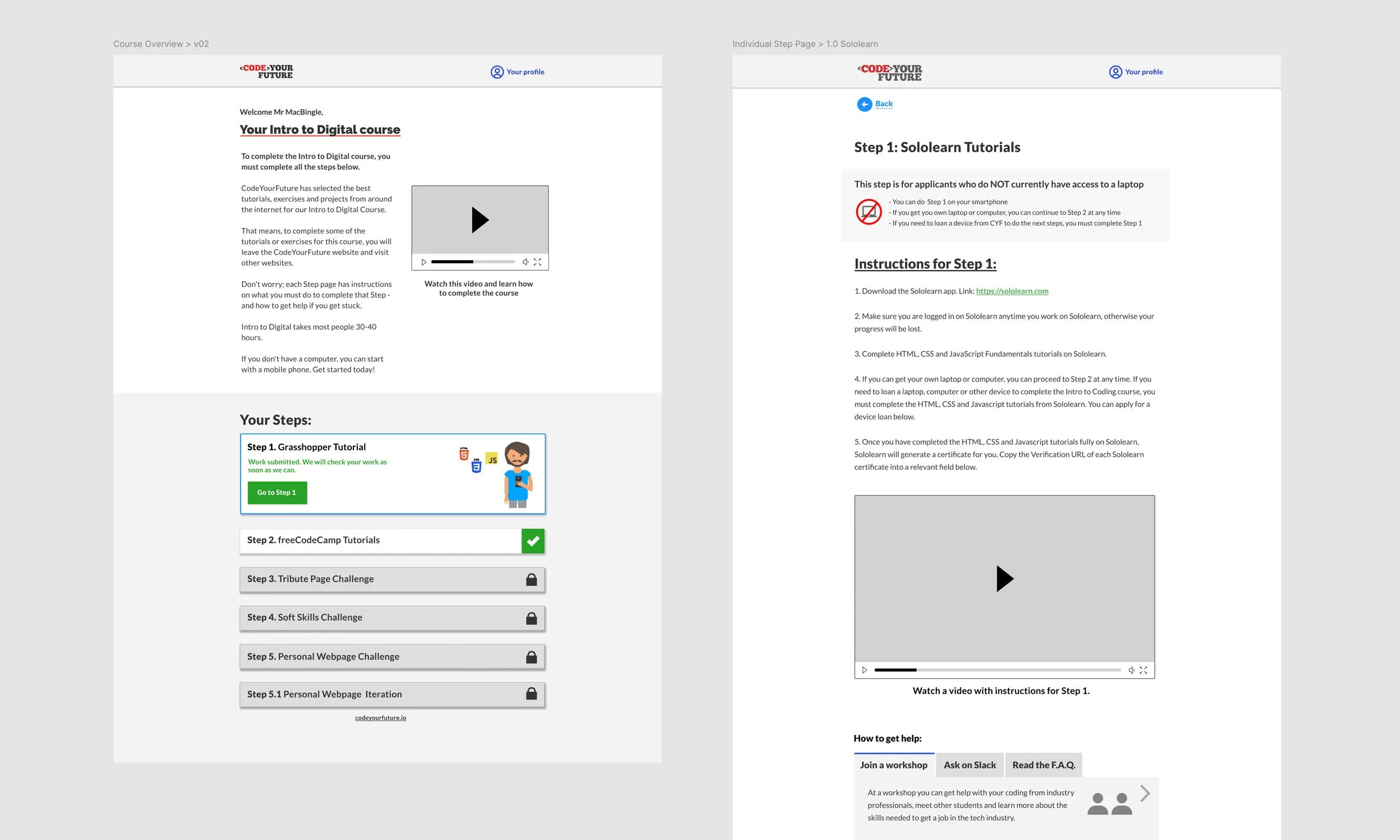
Original front end designs for the LMS.
4. Design & Prototyping - The Complex Backend:
Challenge: Off-the-shelf LMS solutions were prohibitively expensive and lacked the required volunteer access/management model. We needed a custom solution. The core complexity was designing an interface for volunteers to quickly assess applicant progress and intervene effectively, while protecting privacy. Stakeholders had differing views on the best approach.
Solution - Design Sprint: To resolve differing opinions and validate concepts quickly, we ran a focused design sprint. This allowed stakeholders to contribute ideas while ensuring the final direction was validated through rapid prototyping and testing directly with volunteer users.
Key Design Decisions (Volunteer View): The sprint confirmed the need for simplicity and speed. The final design prioritised:
This is an overview dashboard showing key applicant information at a glance: name, Course Progress (visual indicator), Call Status (tracking outreach), Location, and recent activity.
Ability to click through for detailed views of submissions and communication history.
Clear separation of volunteer views (limited data) and admin views (full data access).
Robust access management for trainees, volunteers, and admins.
5. Guiding Future Devs: The Design System:
I created a v01 design system to guide developers working on this and other CYF products in the future.
The Solution: A Custom, Scalable Platform
We delivered a two-part system:
The "Intro to Coding" LMS: An engaging, mobile-friendly platform guiding applicants through pre-course modules, acting as a practical application process.
The Volunteer/Admin Backend: A streamlined interface enabling dozens of volunteers to efficiently track applicant progress, review work, communicate, and identify those needing support, while maintaining privacy and appropriate access levels.
The design was intentionally kept simple to facilitate implementation by the junior development team, ensuring feasibility within our resource constraints.
The Results: Transforming CYF's Reach & Impact (Resolution)
The project was an immediate and resounding success, fundamentally changing CYF's operational capacity and impact:
Massive Scalability: Application capacity exploded from managing dozens manually to thousands digitally. For example, the April 2025 cohort (now for the renamed "Intro to Digital" pathway) saw nearly 2,500 registrations.
Data-Driven Insights: The backend enabled CYF to model conversion funnels for the first time, predicting cohort intake based on registration and early engagement metrics.
We could now see that 80% of those who took completed the first step were likely to complete the full course.
Targeted Interventions: Tracking data revealed key success factors. We observed workshop attendees had significantly higher completion rates. This insight led to adding a "Workshop Attended" tracker in the backend, allowing volunteers to proactively encourage non-attendees.
Improved Efficiency: Radically reduced manual administrative overhead for CYF staff and streamlined the review process for volunteers.
We saved hundreds of hours of administrative time per cohort.
Team Success: The two junior designers gained invaluable experience and both secured design jobs shortly after, using this project in their portfolios. Many junior developers involved also launched successful tech careers.
Sustainable Platform: The system remains in use today, continuously supporting CYF's mission and providing a live project environment for graduates gaining development experience.
This project demonstrated the power of user-centred design to solve critical operational challenges while enabling and amplifying our core mission - while fostering emerging talent.